Research
My first step was to research about the IoT app competitors in the market, paying more focus to the ones based in India.
INSIGHTS:
1. The research helped me figure out the changes for the new design.
2. I understood the basic layout and framework that would work for a smooth functioning, and the escalated need of a good workflow.
3. I was also able to understand the gaps between different products and fill them in our app.
User Journey and Information Architecture
Using the insights I gathered from my research and other team members, I began adding changes to user flows and improve the user experience. Below is the user flow of the entire app. The teal sections represent the main navigation of the app.

the design
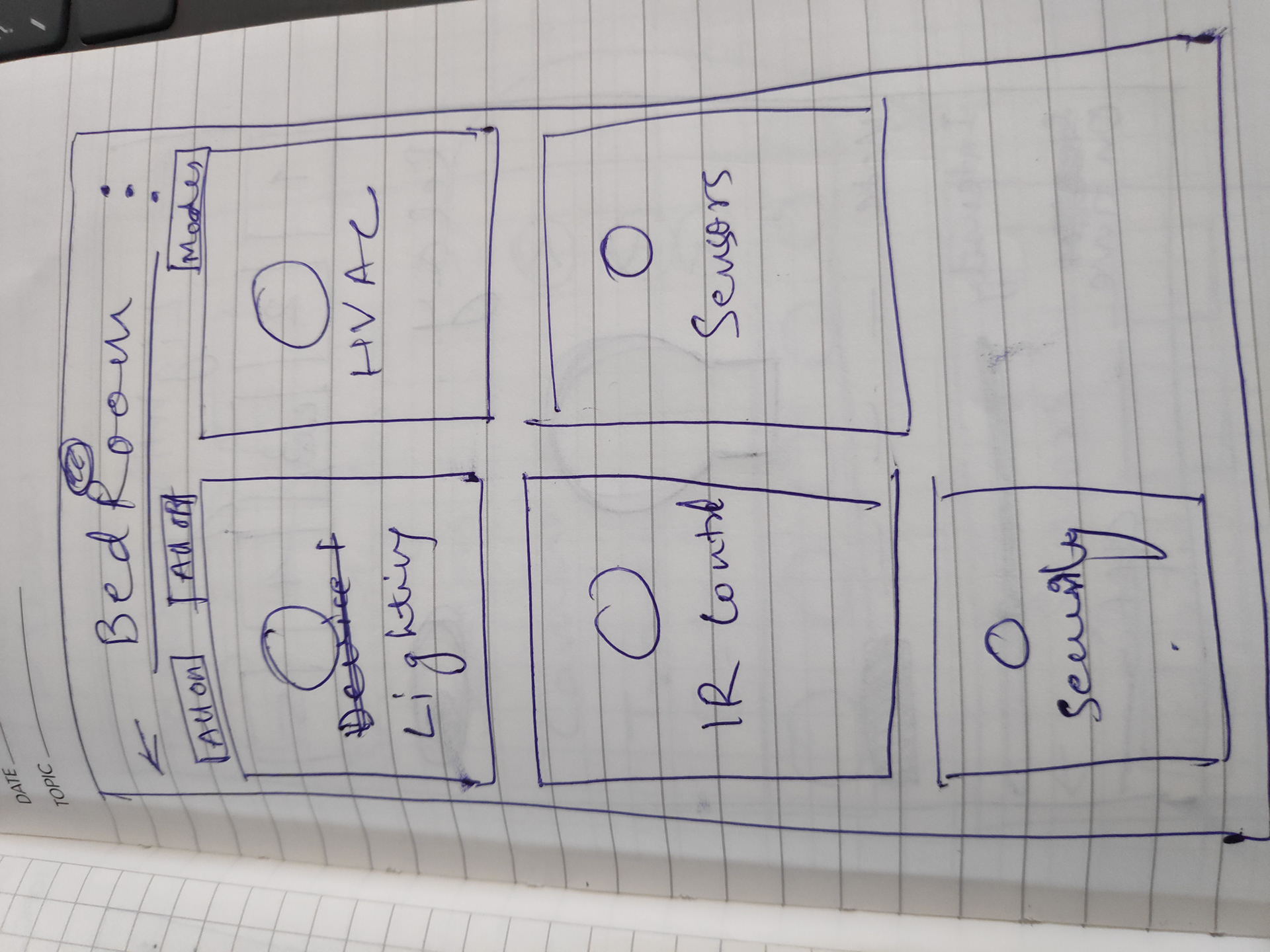
Eary Sketches and Wireframes
I started with quick, rough sketches of different ideas, trying to fill the gaps and focusing on a better user experience.
We had a list of screens to cover all scenarios and then we started to do grayscale wireframes to detail out the flows. In this step I also involved the developers to discuss about dos and don’ts.
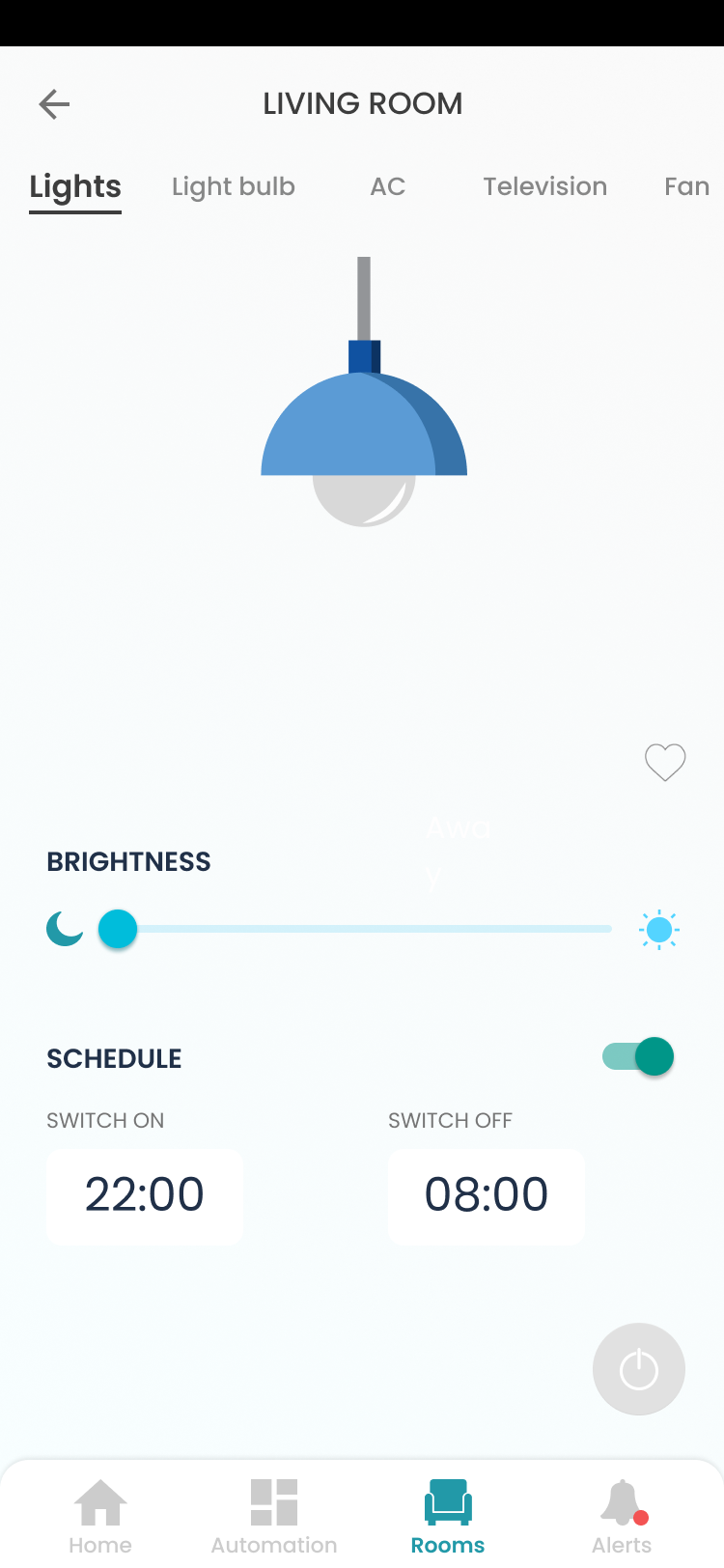
Design Style Guide and Final Designs
To improve the team performance, user experience and team efficiency, I decided to start build the Design style guide which helps to be fast when iterating on designs.
This foundation loosely defined our typography, colors, icons , buttons, spacing, navigation and many more.Main font used: Poppins Main colours used: Teal, white, black.